캐시, 쿠키, 세션의 차이점을 설명하세요
쿠키 - 클라이언트 쿠키
- 사용자의 인증을 도움
- 브라우저에 저장 - 보안 취약
- 자동 로그인 유지, 위시 리스트 저장, 팝업 보지 않기
- 만료기간 지정
캐시
- 웹사이트 콘텐츠를 저장하는데 사용 - 리소스 파일들의 임시 저장소
- 웹 페이지가 빠르게 랜더링 하는 것을 도움
세션 - 서버 쿠키
- 서버에 저장되는 쿠키 - 보안성이 높음
- 클라이언트와 서버 통신상태에서 주로 중요 데이터 저장시 사용
- 브라우저 종료시 삭제
캐시가 없을 때
- 데이터가 변경하지 않아도 계속 네트워크를 통해 데이터를 다운로드 받아야 함
- 인터넷 네트워크는 매우 느리고 비쌈
- 브라우저 로딩 속도 느림


캐시가 있을 때 - 첫번째 요청


첫 요청을 할 때 서버로 부터 캐시를 넘겨받아 브라우저 저장소에 캐시를 저장한다.
캐시가 있을 때 - 두번째 요청


요청한 리소스가 브라우저 캐시 저장소에 있고 유효하다면 해당 캐시를 가져와 재사용한다.
캐시 적용의 이점에 대해 설명하세요
브라우저 로딩 속도 상승
비싼 네트워크 비용을 감소
캐시 덕분에 캐시 가능 시간 동안 네트워크 사용하지 않아도 됨
캐시 가능 시간을 초과하면 어떻게 되나요?



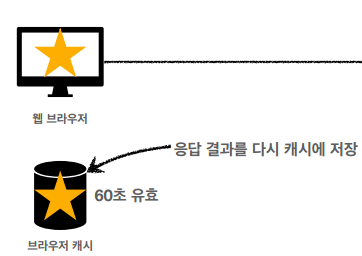
요청한 리소스의 캐시 사용 기간이 지나면 다시 서버로 직접 요청을 하게 된다.
첫번째 요청했을 때와 동일하게 리소스(캐시 포함)를 가져와
브라우저 캐시 저장소에 저장한다.
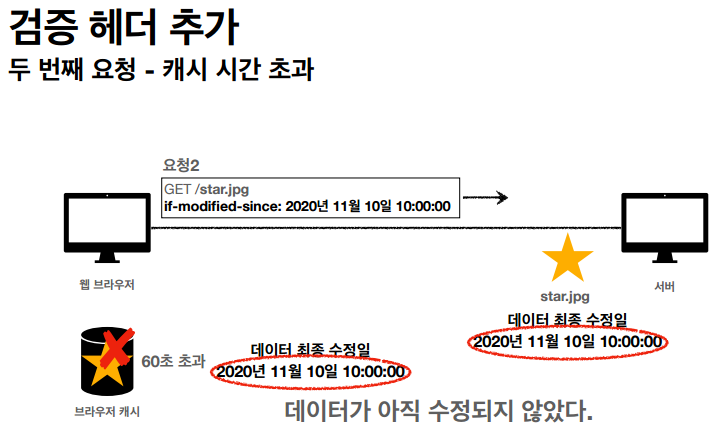
캐시 시간 초과 - 검증 헤더 추가
서버에게 리소를 요청하면 이전과 달리 검증 헤더 라는 것을 추가하여 요청한다.
Last-Modified라는 헤더이다. - 이 데이터를 서버에서 가장 최근에 업데이트한 기한이다.
이 헤더를 사용한 동작의 단점은 서버 측에서 데이터를 수정해서 날짜가 다르지만 같은 데이터를 수정해서
데이터 결과가 똑같은 경우 비효율적이게 HTTP 바디를 가져와야한다. - 이를 해결하기 위해 ETag를 사용함

처음 서버로부터 리소스를 요청하면 캐시와 함께 Last-Modified라는 검증 헤더가 담긴 정보 또한 넘어온다.

캐시 사용 기한이 지나서 서버로 새로 요청을 보낼 때 if-modified-since라는 헤더를 붙여 보낸다.
이는 기존에 브라우저 캐시에 저장되어 있던 캐시의 last-modified 정보이다.

서버에서 해당 헤더를 확인해 보았더니 최종 수정일이 동일하다는 것을 확인.

서버로 부터 HTTP 메시지 바디를 받지 않고 헤더만 받는다.

기존에 브라우저 캐시에 있던 정보를 서버가 보낸 응답 헤더 정보로 갱신하여 그대로 사용한다.
캐시 시간 초과 - 검증 헤더와 조건부 요청 - ETag
- 캐시용 데이터에 임의의 고유한 버전 이름을 달아둔다.
- 데이터가 변경되면 이 이름을 바꾸어서 변경한다.
- 서버 측에서 데이터를 수정해서 날짜가 다르지만 같은 데이터를 수정해서 데이터 결과가 똑같은 경우
- -> 비효율적이게 HTTP 바디를 가져와야하는 Last-Modified의 단점을 해소
- 또한 날짜에 의존하지 않아도 된다.

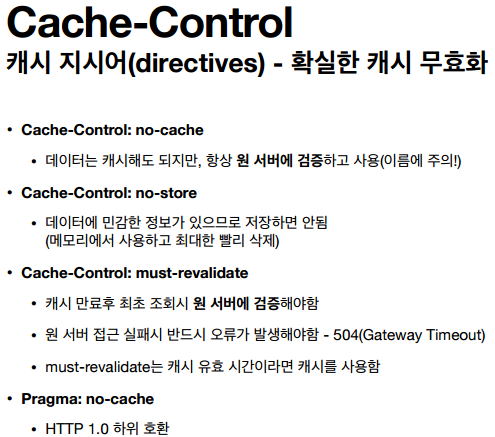
캐시 제어 헤더
- Cache-Control: 캐시 제어
Cache-Control: max-age - 캐시 유효 시간, 초 단위
Cache-Control: max-cache - 항상 원 서버에 검증하고 사용
Cache-Control: no-store - 데이터에 민감한 정보가 있으므로 저장x
- Pragma: 캐시 제어 - 하위 호환
- Expires: 캐시 유효 기간 - 하위 호환
검증 헤더와 조건부 요청 헤더
검증헤더
- ETag
- Last-Modified
조건부 요청 헤더
- If-None-Match: ETag 값 사용
- If-Modified-Since: Last Modified 사용
프록시 캐시


중간에 서버를 두어 통신 시간을 감소시키는 용도이다.
브라우저를 Private 캐시, 프록시 캐시 서버를 public 캐시라고 한다.


no-cache vs must-revalidate의 차이점
no-cache에서 프록시 캐시 -> 원 서버에서 순간 네트워크 단절이 되어 원 서버에 접근이 불가할 경우
프록시 캐시는 오류를 보낼 바에 오래된 데이터를 보여줌
여기서 문제가 발생한다.
must-revalidate에서 프록시 캐시 -> 원 서버에서 순간 네트워크 단절이 되어 원 서버에 접근이 불가할 경우
프록시 캐시는 무조건 오류를 발생해야한다.


김영한 강사님의 모든 개발자를 위한 HTTP 웹 기본 지식 강의에서 참고했습니다
'CS 개념정리 > 네트워크' 카테고리의 다른 글
| [네트워크 CS 준비] 7. HTTP header 1 (0) | 2023.01.13 |
|---|---|
| [네트워크 CS 준비] 6. HTTP STATUS (0) | 2023.01.13 |
| [네트워크 CS 준비] 5. HTTP method use (0) | 2023.01.13 |
| [네트워크 CS 준비] 4. HTTP method (0) | 2023.01.13 |
| [네트워크 CS 준비] 3.HTTP (0) | 2023.01.13 |



